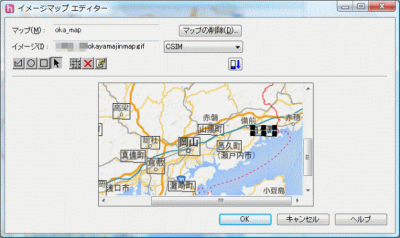
なお、実際の作成事例は別サイトの「岡山県の有名人」で、地図上の地名をクリックすると該当項目に移動します。





<MAP name="oka_map" id="oka_map">
<AREA href="#kume" shape="rect" coords="205,129 243,147">
<AREA href="#ochiai" shape="rect" coords="156,153 198,171">
<AREA href="#kawakami" shape="rect" coords="57,267 99,286">
<AREA href="#mabi" shape="rect" coords="128,311 168,330">
<AREA href="#tamano" shape="rect" coords="230,384 262,402">
<AREA href="#nadasaki" shape="rect" coords="204,359 248,375">
<AREA href="#okayama" shape="rect" coords="220,290 255,319">
<AREA href="#sanyou" shape="rect" coords="250,268 292,285">
<AREA href="#oku" shape="rect" coords="282,295 322,313">
<AREA href="#hinase" shape="rect" coords="336,271 378,287">
<AREA href="#mimasaka" shape="rect" coords="305,165 336,182">
<AREA href="#oohara" shape="rect" coords="348,101 390,121">
<AREA href="#tsuyama" shape="rect" coords="252,117 281,136">
<AREA href="#shouou" shape="rect" coords="286,130 324,146">
<AREA href="#ihara" shape="rect" coords="65,318 95,341">
<AREA href="#kasaoka" shape="rect" coords="82,357 110,381">
<AREA href="#kurashiki" shape="rect" coords="172,322 201,347">
<AREA href="#takahashi" shape="rect" coords="115,231 143,256">
<AREA href="#soujya" shape="rect" coords="161,288 192,308">
<AREA href="#yanahara" shape="rect" coords="269,172 304,188">
<AREA href="#yakage" shape="rect" coords="99,324 138,338">
<AREA shape="default" nohref>
</MAP>